The WordPress coding standards for style sheets use the Stylelint tool which makes your code consistent, elegant, and more readable.
Stylelint is a mighty, modern linter that helps you avoid errors and enforce conventions in your styles.
Stylelint has a bunch of rules (more than 170), a vast community, and excellent documentation.
Get started with WordPress coding standards
Use npm (or yarn) to install the WordPress Stylelint configuration package:
npm install --save-dev @wordpress/stylelint-configThe package supports SCSS and CSS syntax. Following, I show examples with SCSS files, but you can easily switch to the CSS just to rename everywhere css to scss and extend the @wordpress/stylelint-config instead of @wordpress/stylelint-config/scss inside the main config.
Let’s create the .stylelintrc configuration file (but you can use .stylelintrc.yaml or .stylelintrc.js, and a few more formats) in the root of your project with the following content:
{
"extends": "@wordpress/stylelint-config/scss"
}Create the assets/scss/style.scss tst file:
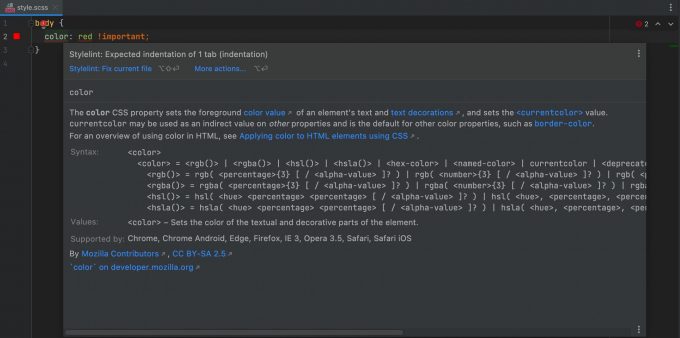
body{
color:red!important
}Run Stylelint:
npx stylelint ./assets/**/*.scssIf all works as well, you can see the following errors:
> stylelint ./assets/scss/**/*.scss
assets/scss/style.scss
2:3 ✖ Expected indentation of 1 tab indentation
2:10 ✖ Unexpected named color "red" color-namedI prefer creating alias scripts inside the package.json file. Let’s create two scripts: one to check the rules and one to automatically fix problems in the files:
...
"scripts": {
"cs": "stylelint ./assets/css/**/*.scss",
"cs:fix": "stylelint ./assets/css/**/*.scss --fix"
}
...And now we can quickly run the commands:
npm run cs
npm run cs:fixWordPress Stylesheets Coding Standards in PhpStorm
- Visit the
PhpStorm->Preferences->Languages & Frameworks->Style Sheets->Stylelintpage - Check the
Enableoption - Update the
Run for filesfield:{*/,*}.scss - Save changes,
OK

Configurations
Modify some Stylelint rules
Also, you can add/rewrite/disable some rules. In order to do it, you need to update the .stylelintrc configuration file:
{
"extends": "@wordpress/stylelint-config/scss",
"rules": {
"color-no-invalid-hex": true
"rule-empty-line-before": [
"always",
{
"ignore": [ "after-comment" ]
}
],
"no-duplicate-selectors": null
}
}color-no-invalid-hex– enable hex colors validationrule-empty-line-before– one empty line before a block if it isn’t a comment- no-duplicate-selectors – allow using duplicated selectors
Ignore some Stylelint rules
Sometimes you need to ignore some rules. Let’s start with ignoring rules in a specific line. To do it you need to add a comment with the following words stylelint-disable-line and then rules via comma:
body {
color: red !important; /* stylelint-disable-line indentation, color-named */
}Also, you can ignore rules in a specific block of code. The logic is the same, but you need to use the stylelint-disable before and the stylelint-enable after:
/* stylelint-disable indentation, color-named */
body {
color: red !important;
}
/* stylelint-enable indentation, color-named */Or you can ignore some files via the ignoreFiles property inside the stylelintrc configuration file:
{
"extends": "@wordpress/stylelint-config/scss",
"ignoreFiles": [
"assets/scss/vendor/**/*.scss"
]
}Overrides some Stylelint rules
It’s possible to override some rules for a specific path in your configuration by using the overrides key. An example of using the overrides key is as follows:
In your .stylelintrc.json:
{
"extends": "@wordpress/stylelint-config/scss",
"ignoreFiles": [
"assets/scss/vendor/**/*.scss"
],
"overrides": [
{
"files": [
"assets/css/**/*.css"
],
"customSyntax": "postcss-css"
}
]
}Conclusion
The coding standards are so important part of the teamwork that can help can improve quality and speed up the review process. However, the next step is to set up PHP Coding Standards.



Oh, really nice. Thanks for the detailed guide!
It looks like I will be implementing it in my new CommentsWP plugin 😉